ワードプレス・SWELL・トップページ・カスタマイズ・背景画像の固定
 アン
アンSWELLのトップページでのカスタマイズ、背景画像ってどうやるの?
2020年5月28日にワードプレステーマのSWELLを購入、インストールしました。
購入した1番の理由は、トップページのカスタマイズがWEBサイトのようなデザインに出来て格好いいと思ったからです。
そして一番、やってみたいと思った機能が背景画像の固定です。
背後の画像を固定して、文字だけ動くように見せるものです。これまで使用したいたワードプレステーマでは実現出来ないようなヴィジュアル感で、この機能が理由で購入したところが大きいです。
背景画像のデモ
こんな感じです。
いやープロっぽいサイトですねー。それもSWELLの場合は、HTMLやCSSのプログラミングスキルがなくてもこのようなトップページができると言ったところがひかれたところです。
私のブログの略歴
- ライブドアブログでの日記ブログ運営開始(2019年11月)
- WordPressへ移行(2019年1月)
- Stork19
- ブログとツイッターとの連携 (2019年5月)
- SWELLへ移行
まだまだブログ初心者です。
ですので、SWELL購入後の自分の思い描いた設定が3つほどあったのですが、それが出来るまでに3日も要しました。
しまいには少しイライラ仕出して、SWELLのコミュニティーに問い合わせてようやく理解が出来たところもありました。
で、それを再現しようと思えば、わかった今なら10分とかかりません。本当にコロンブスの卵ですね。
ですので、このブログでのワードプレステーマの設定の説明も初心者の目線で、分かりよく解説出来るかと思います。
やはり、上級者になりますと、いろんな部分で省力しますので、その分、スピード感があるのですが、初心者には初心者が理解した情報を共有する方がいいこともあるのかと、ワードプレスに悪戦苦闘しながら実感しております。
手順1.固定ページの作成
それでは解説していきます。
まずは、トップページをカスタマイズするのに固定ページを新規追加します。
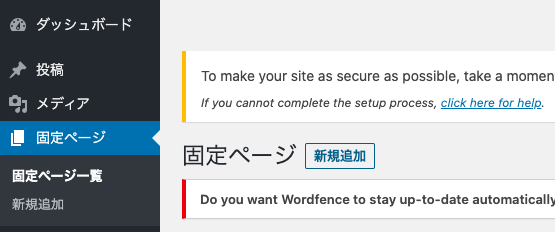
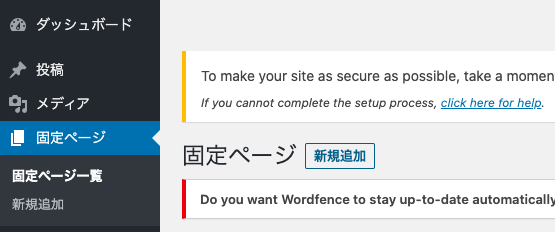
「ダッシュボード」→「固定ページ」→「新規追加」にすすみます


タイトルは適当で、分かりやすく「Top page」などでも、自分が認識できればなんでもいいです。
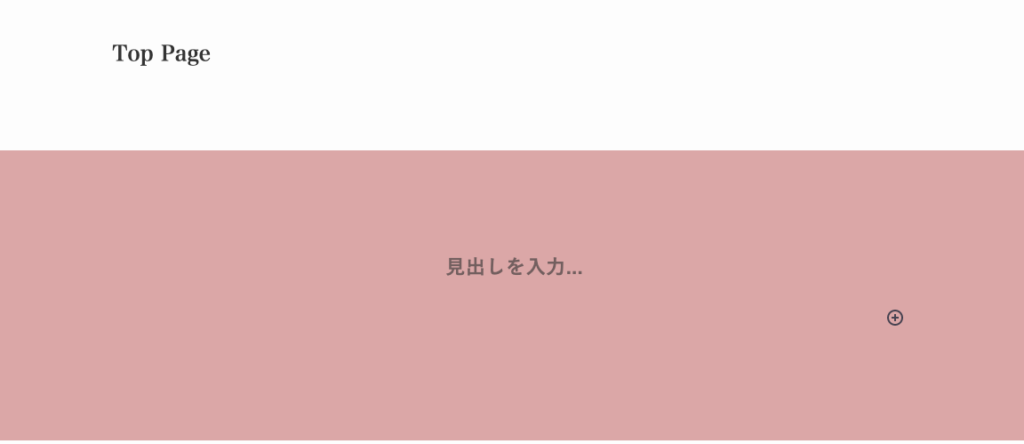
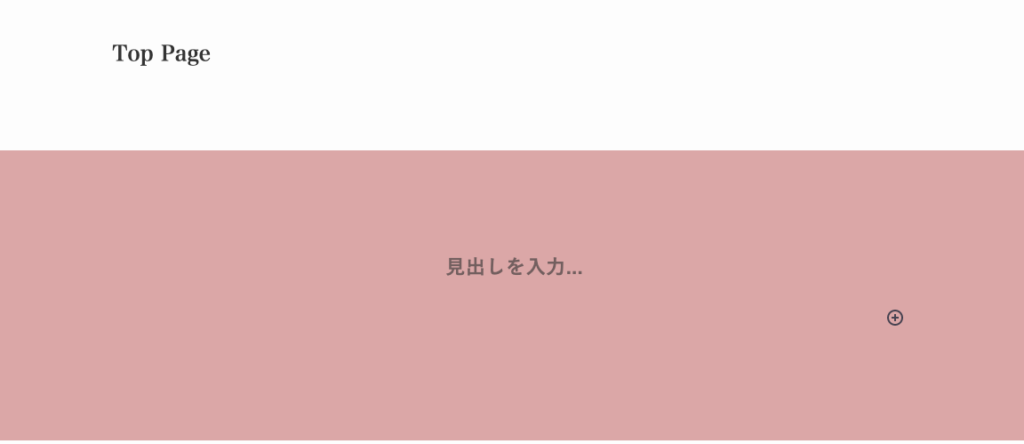
そこから「SWELLブロック」で「フルワイド」を選択します。


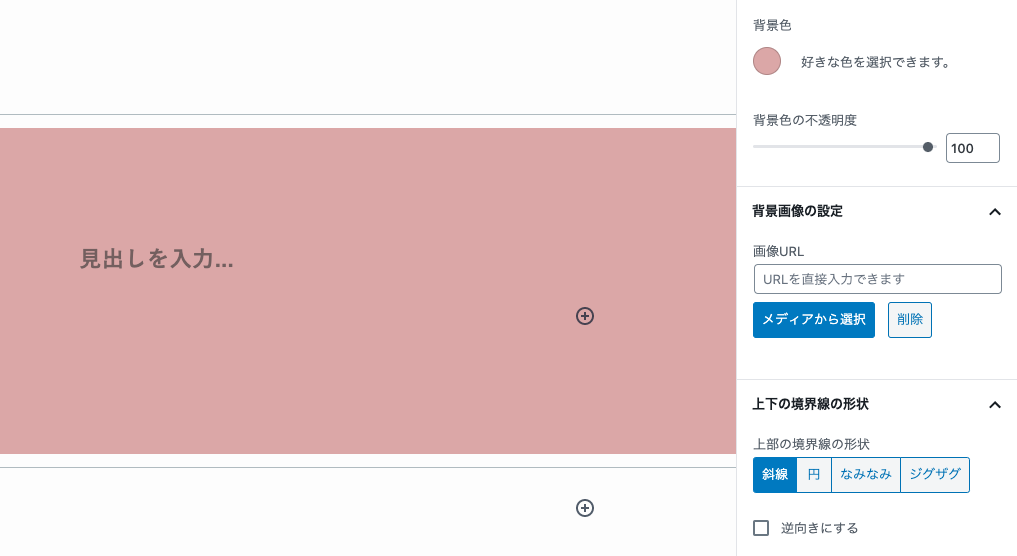
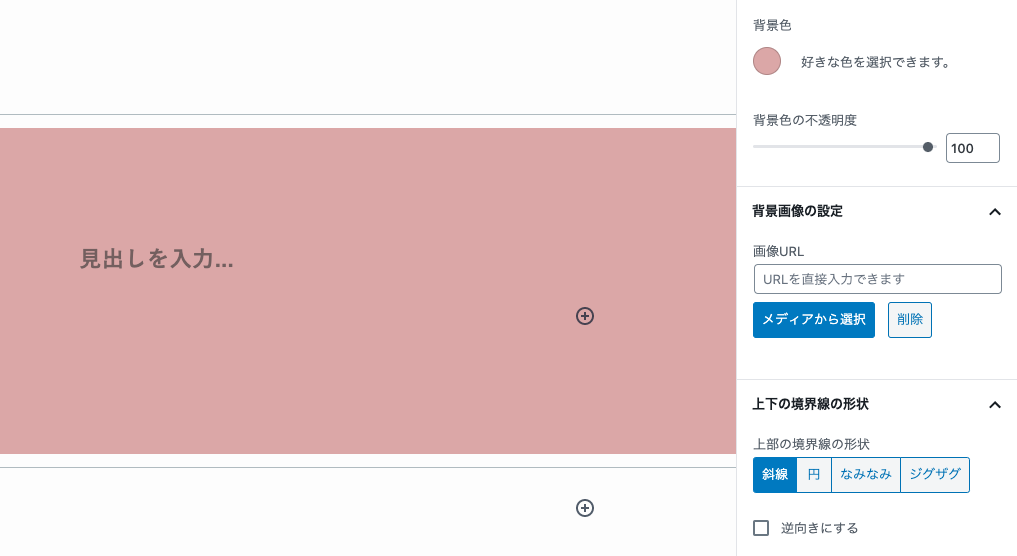
分かりやすく背景を色つけしましたが、こんな感じです。
これは本当に便利な機能で、もしここに記事のリストを載せたければ、「SWELLブロック」の「投稿リスト」を選択すれば新着記事や人気記事、またはカテゴリー別の記事など選択してトップページのカスタマイズが可能です。
手順2.背景画像の設定


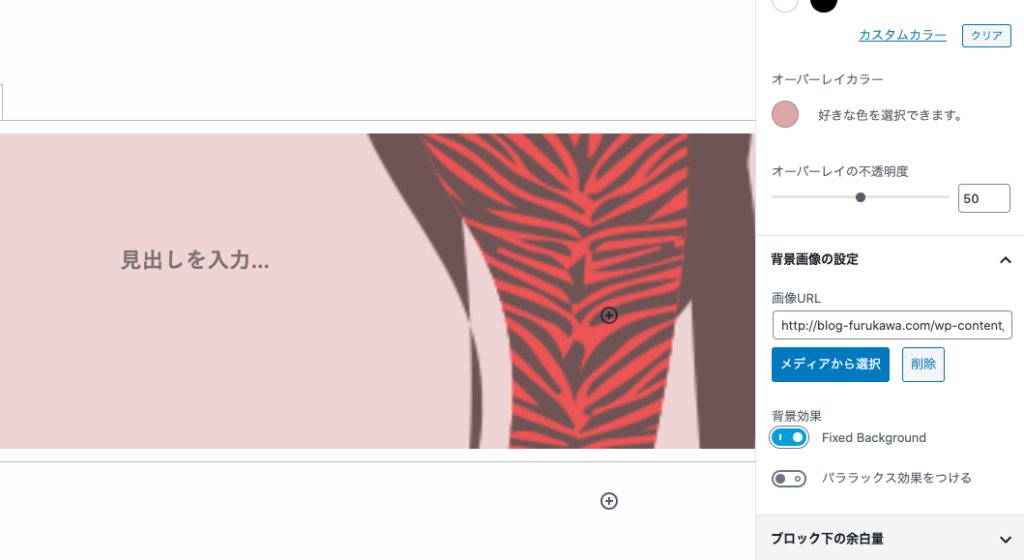
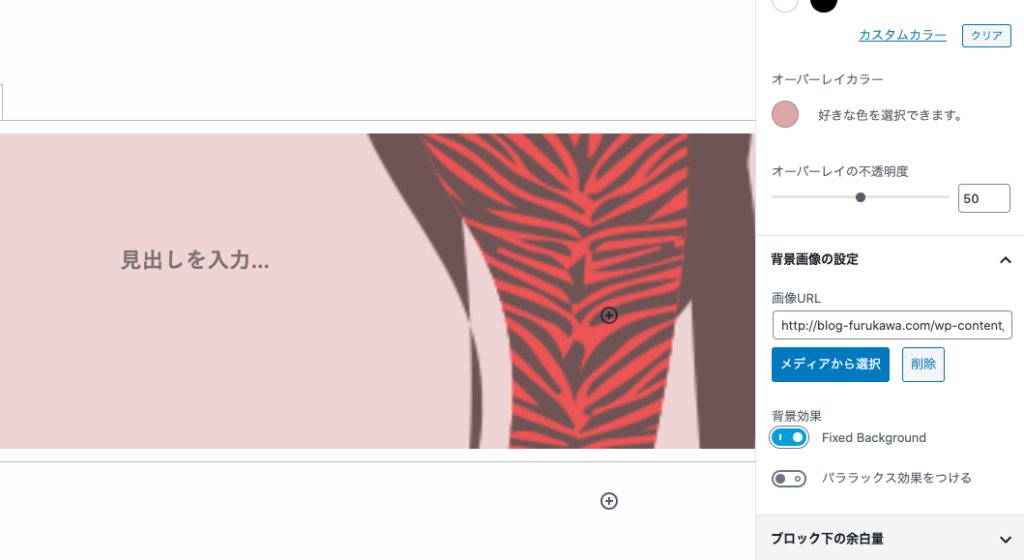
フルワイドのブロックを選択すると、画面の右側に「背景画像の設定」が表示されますので、ここで画像URLを入力します。


画像URLを入力して、初めて背景効果が表示されます。そして「Fixed Background」か「パララックス効果をつける」が選択出来ます。背景画像を固定して、文字だけが動くように見せたいので 「Fixed Background」を選びます。
パララックス(視差効果)は、スクロールした時に背景だけスクロールの速度を変えたり、要素ごとに異なるスピードでスクロールさせるようなWebデザインの手法の1つです。
今回はパララックス効果は使用しません。
ここで大きな注意点として、私が背景効果が表示を探すまでに数時間かかったという事で、今回の反省です
理由としては、画像をアップロードしても「背景効果のボタン」は表示されません。あくまでも画像リンクを入力して、背景効果が表示されます。そしてまた、画像上に文字を入力するにも、こちらの画像リンクを入力する事が求められます。
手順3.表示設定から固定ページを選択


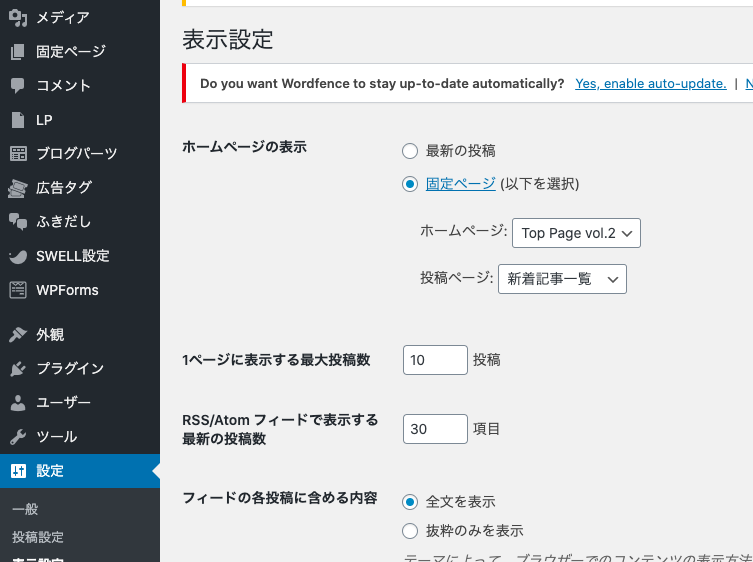
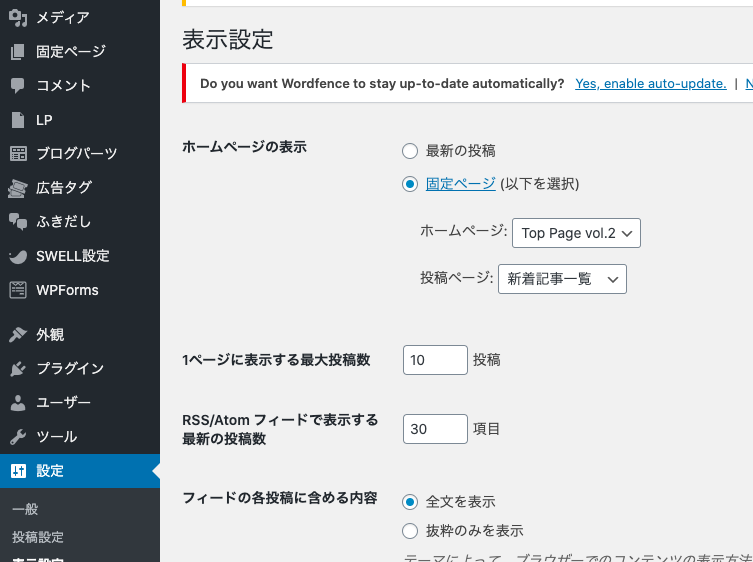
さあ、ここまで仕上がりましたら、ダッシュボードから
「設定」→「表示設定」→「ホームページの表示の固定ページ」を選択し、先ほど固定ページで作成したページのタイトルを選びます
最後に「変更を保存」をクリックすれば、「トップページ」に背景画像の固定が反映されるはずです。
SWELLのデモはこちらから


















コメント