記事が更新できない・エラーメッセージ: 返答が正しい JSON レスポンスではありません【stork19編】2020年2月26日更新
昨日、長文の記事を書き下書き保存したら、記事がうまく保存できなかったので、調査しました。

使用環境は下記の通りです。
使用PC: MacBook Air (13 inch, 2017)
WordPress ver. 5.3.2
使用OS: mac OS Catalina Version 10.15.12
独自ドメイン: blog-furukawa.com
パーマリンク設定: https://blog-furukawa.com/sample-post/
どうやら他のウェブ記事を見ると、Classic Editorをプラグインすると解決するとの事で、早速実行しました。

Classic Editorを有効化すると、記事が下書き保存、更新できました。
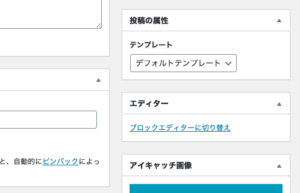
でも、なんか投稿テンプレートが見た目が違います。
以前、ライブドアブログからワードプレスに移行して、strok19を購入することにしました。
ライブドアブログの移行した記事は、stork19のデフォルトの記事と見た目が異なります。
Classic Editorとブロックエディターの違いもよくわかっていなかったのですが、ブロックエディターは最近、導入されたばかりの新しい編集機能らしいです。
これもつい1週間前ほど知ったのですが、Stork19のブロックエディターは超便利。
初心者でも簡単に記事にアコーディオンやボタンを追加できたりします。
下記にStork19の公式インストラクションがありますので、添付します。

Stork19の便利なブロックエディター機能がある事を知ったのは、購入後1ヶ月ほど経ってからで、なんで便利な機能を今まで知らなったと言う位に無知でした。
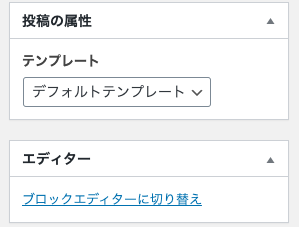
Classic Editorを有効化して、投稿ページの右下から「ブロックエディターの切り替え」が選べます。

ですが、困った事があります。
ブロックエディターに戻すと、また記事が保存、更新できません。
その便利な機能を体験できた者にとって、ブッロクエディターが使用できないstork19は、魅力が半減したような状態です。
例えて言うなら、パリに行って、ルーブル美術館を観れなかいような続くのと同じような感じです。
Stork19のブロックエディターが使用できるようにするための対策を調査中ですので、また分かりましたら報告させて頂きます。
もし、改善案がありましたらコメント頂けますと有難いです。
Stork19に問い合わせする前に確認したい事
Stork19にお問い合わせする前には、下記の事項をまず確認ください。
〜引用始め〜
お問い合わせ前に、以下のチェックをお願いしております。

2020年2月26日の改訂情報
しばらく解決策を模索してみてようやくブロックエディターが安定してきました。

クラシックエディターのプラグインを有効化したまま、ブロックエディターに切替えます。
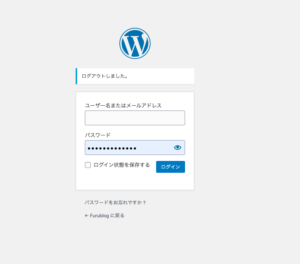
その後、試して安定した方法は、私の場合ですが、、、ワードプレスから一度ログアウトして、ログインする方法です。

今のところこのシンプルな方法で、ブロックエディターが安定的に使用できています。
追記箇所:
2020年3月12日現在、たまにですがブロックエディターが更新できない事象が発生しています。いくつか試行錯誤して、問題を解決する方法(私の場合)は下記の通りです。

1. ログオフせずにホームボタンを押して、ここからワードプレスを編集する。

2. ホームページボタンを押すと、ここから編集ボタンが出てくる。ここから新規投稿を作成する。

3. ブロックエディターで題名をなんでもいいので入力し、下書き保存してチェックする。
今のところこの方法を用いるとブロックエディターでの新規投稿、保存が私の場合できますので、備忘録として保存します。










コメント